Website speed optimization services in Delhi are one of the most upcoming services that brands hire frequently.
Website speed optimization has taken center stage in search engine optimization (SEO) today. It is a critical component in every digital marketer's SEO strategy.
It impacts your SEO score and also the user experience drastically.
What is Website Speed Optimization?
Website speed optimization services employ techniques to improve a website's page load speed or a page. It includes changing the website so that it loads up easily.
Google's page speed data shows 6 key parameters:
- First contentful paint
- First meaningful paint
- Speed index
- First CPU idle
- Time to Interactive
- Max potential first input delay
Each parameter indicates various aspects of the page speed of the website.
Why are Website Speed Optimization Services so important?
The patience level of users is what makes page speed so crucial. They don't wait for a website to load if it takes too long.
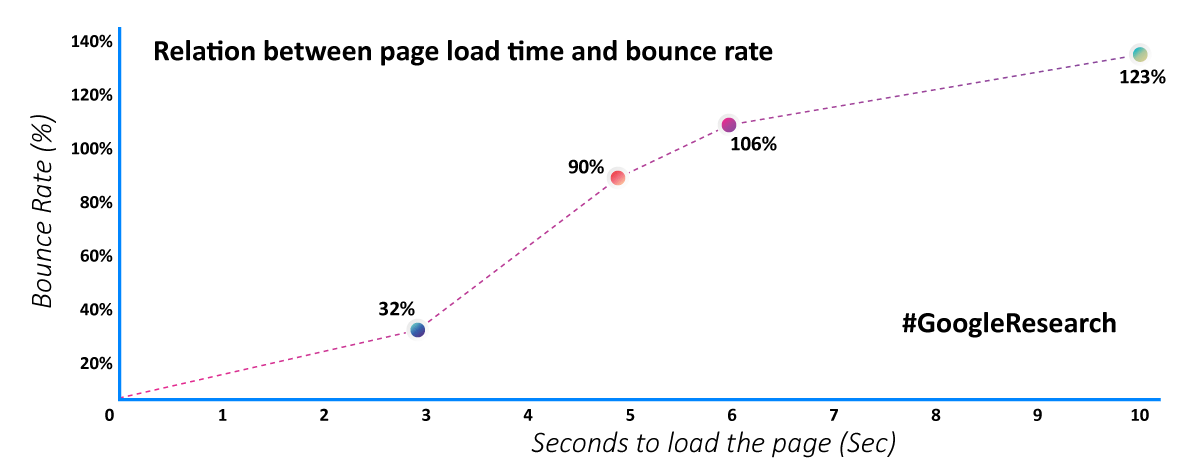
According to Google, the probability of a user bouncing from the website page load speed is :
- 1-3 seconds: 32% bounce rate
- 1-5 seconds: 90% bounce rate
- 1-6 seconds: 106% bounce rate
- 1-10 seconds: 123% bounce rate
So if you want users to refrain from bouncing off your website, ensure your website is speed optimized and the page load below 3 seconds at least.
Google takes page speed as an important criterion for SEO as it does not want to serve slow websites to users who bounce off it.

What is Google's take on Page Speed?
Google advises a page load speed under 3 sec as a best practice. You can also use the page speed insight tool from Google to know areas in your website that needs to be worked.
Steps to do Website Speed Optimization
Agencies providing website speed optimization services in Delhi have their approaches, but the basics always remain the same. Below are some steps to optimize the website's page speed.
Website Caching to Allow Easy Load
Some data is stored on the browser whenever a user visits your website. This data is called a cache and has an age limit set by the webmaster. Next time the user visits the website, only some of the page is downloaded, but this cache is brought to use. It improves the page speed of the website, and the user experience improves drastically.
For WordPress users, there are plugins like W3 Total Cache that make website caching easy to implement.
Monitor your Plugins
First, use as minimal plugins as possible on your WordPress website. They bring in many codes, most of which could have been avoided in the first place. So, use only those plugins that are bare essentials and avoid plugins that You can avoid.
Once the plugins have been installed, ensure they are always updated to the latest versions.
Tools like Kinsta help you audit the website plugins to show how much processing time each one uses, based on which we can replace the heavy ones.
Minimize HTML, CSS, and JavaScript
It is one of the pointers the Google page speed test tool will indicate if not implemented.
Minimizing the files means removing the white space between the codes. It makes parsing them easy for browsers, and the page loads better.
Use CSS minified to minify CSS files and javascript minifier to minify Javascript. All you have to do is copy your codes in them and hit the minify button. The tool generates minified code from the original codes, which You can use easily.
Make Fewer Requests to the Server.
If you have too many files to be brought to render the page, the page speed is bound to be lower. One smart move is to club the files together.
For example, having multiple CSS files does not make sense if you can club them easily to use just a single file. I do this in my projects and have achieved a page speed of 100 on some websites. The same applies to JavaScript files if you can club the functions in one file.
Mind the Image Size
Image size plays the most important role in page speed as they add to the size of downloads and also increases the number of requests to the server. The best website speed optimization agency in Delhi will always ensure that the images are used in the form of a sprite that reduces the size and requests being sent to the server.
Use the right format and make sure the images as optimized for SEO.
WordPress makes multiple copies of images uploaded in its media under the names like - thumbnail, small and medium. You can easily set custom images or use one of the existing ones judiciously. In short, use a small size image wherever possible, not desktop-sized ones.
Icons can be rendered using sprite images which bring just one image having all the icons and thus reduce the number of server requests.
Use a good server and PHP version.
A good server helps big time in SEO, and you should read the reviews of the server provider carefully. A good server transfers files and processes the website's logic much faster. Avoid using shared servers that host multiple websites, as they screw up the SEO. Instead, buy a good one from a reputed service provider.
You also need to upgrade your server's PHP version to the latest available one. The latest PHP version has more processing speed than earlier ones and improves the SEO of the website.
Agencies providing website speed optimization services in Delhi will guide you to a good hosting provider based on their experiences. Just ensure that the data center of the hosting is in the country where your target audience primarily stays.
Reduce the Number of Redirects
Many redirects lower the page speed, and you should ensure as few of them as possible. Redirects use additional HTTP requests, which You can use t download resources required to render the page instead of directing to the right URL.
Use CDN to deliver heavy loads.
CDN delivers heavy loads like images and videos easily, and their response for SE is also very good. You can choose to deliver bootstrap files through CDN, also.
Listen to Google
Regarding SEO, Google is the big daddy and knows best. So listen to whatever it says and oblige. The Google page speed tool identifies what needs to be done, and every point should be carefully obliged until you score 90+ on the ranking system.
The best website development agency in Delhi always keeps a close watch on Google changes being rolled out and stays proactive to anticipate changes coming up.
Defer offscreen images
Images below the fold should be downloaded and rendered late to make room for more crucial resources. It is called deferring offscreen images. The images will be downloaded after the important resources above the fold are downloaded.
WordPress has lazy load plugins that You can install easily. Similarly, react has lazy load packages, which can defer the loading of images and components below the fold.
Remove files meant for Admin only.
WordPress has lots of CSS and JavaScript files for admin purposes only. These files have no meaning for website users and should not be downloaded.
You can achieve this by putting conditions in your functions.php file that allows them not to be rendered unless an admin has logged in. With some coding knowledge, you can do the same in other frameworks that stop files meant for admins from downloading for users.
Page Speed for Mobile users
Website speed optimization is hard for mobile phones and other small-screen devices. It is because of the comparatively lower processing speed than a desktop. On top of that majority of the traffic comes from mobile.
Hence the importance of website speed optimization for mobiles.
Regular Monitoring of Website Speed
Most website speed optimization components must be done once, but you must monitor them regularly. Look out for new ways to improve your page speed that Google provides and make changes as they come.
The cost of website development can start anywhere from INR 5000 onwards. It depends on the website's development and the language or framework used.
Website speed optimization services take center stage in SEO of the website before you start putting more content on them in the form of blogs and stuff. A score of 90+ on Google's page speed tool is the best score. AmitKK is the top website speed optimization company in Delhi, owing to our strong understanding of website development and an expert team of developers.



















 Digital Marketing Company In Delhi
Digital Marketing Company In Delhi  Seo Company In Delhi
Seo Company In Delhi  Website Designing Company In Delhi
Website Designing Company In Delhi  Wordpress Website Development
Wordpress Website Development  Local Seo
Local Seo  Ecommerce Seo
Ecommerce Seo  Quora Marketing
Quora Marketing  Technical Seo
Technical Seo 




